投稿日: 2022年09月05日 21:30 JST
更新日: 2023年01月03日 07:00 JST
今回はサイト全体に関わるスタイルについて説明します。日本語表示だとフォントや文字の大きさなどが微妙なので修正していきます。
設定
app.scssの設定
// Import Main CSS file from theme
@import "mytheme"; // これを追加
@import "main";
@import "mystyle"; // これを追加
assets/css/app.scssはbulma-clean-themeにおけるCSSのエントリーポイントになっています。
記述を見てわかる通り、ここから_sass/フォルダの_main.scssを参照し、さらにそこからbulmaフレームワーク本体を参照する形になっています。
なのでbulmaフレームワーク内に影響する設定は、_main.scssの前のmytheme.scssに記述して、bulmaフレームワークの設定を上書きするようにします。
その他bulmaフレームワークに絡まない個別のスタイルの設定については_main.scssの後のmystyle.scssに記述する様にします。
mytheme.scssの設定
// テーマカラーの変更
$primary: #c4975e;
// 表示フォントの変更
$family-sans-serif: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif;
$family-monospace: Menlo, Monaco, Consolas, "DejaVu Sans Mono", "Liberation Mono", "Courier New", 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, Osaka, 'MS PGothic', arial, helvetica, sans-serif;
// 基本フォントサイズ変更
$body-size: 14px;
$primary:でプライマリカラーを変更します。
これはテーマ全体の基本色「テーマカラー」の設定になります。こんがりきつねさん色に変更します。
$family-sans-serif:と$family-monospace:でゴシック体のフォントと等幅フォントの設定を変更します。
デフォルトの設定フォントではMontserratとなっており、何か違和感が強いので、標準的なシステムフォントを使用する様に変更します。
$body-size:で基本フォントサイズを変更します。
デフォルトでは16pxとなっており、スマホだと若干大きい見えるので14pxに変更します。
_main.scssの設定
@charset "utf-8";
//@import url('https://fonts.googleapis.com/css?family=Montserrat'); // ここ変更
$family-sans-serif: 'Montserrat', sans-serif !default; // ここ変更
$primary: #188eac !default;
$tabs-link-active-color: $primary;
$tabs-link-active-border-bottom-color: $primary;
$modal-content-width: 800px;
@import "../node_modules/bulma/bulma.sass";
$hero-darken: $dark !default;
@import "layout";
//@import "syntax"; // ここ変更
@import "showcase";
@import "../node_modules/bulma-block-list/src/block-list.scss";
Montserratフォントは使用しないのでimportをコメントアウトします。
$family-sans-serif:ですが、なぜかここで設定が強制上書きさせる様になっているので、!defaultオプションをつけて強制上書きされないように変更します。
!defaultオプションとは、「変数値が未設定の場合にのみ設定され、すでに設定済みの場合は上書きしない」という指定するためのものです。
@import "syntax"をコメントアウトしているのは、後述しますがコード構文ハイライトをjekyll標準のRougeから変更するので、Rouge用のスタイル設定ファイルは不要になったためです。
mystyle.scssの設定
h2 {
padding: 16px 16px 16px 10px;
background-color: findLightColor($primary);
border-left: 8px solid $primary;
}
h3 {
padding: 6px 6px 6px 13px;
margin-left: 0.25em;
padding-left: 0.25em;
border-bottom: dotted 1px $grey-light;
border-left: 5px solid $primary;
}
h4 {
&::before{
content: "・";
}
}
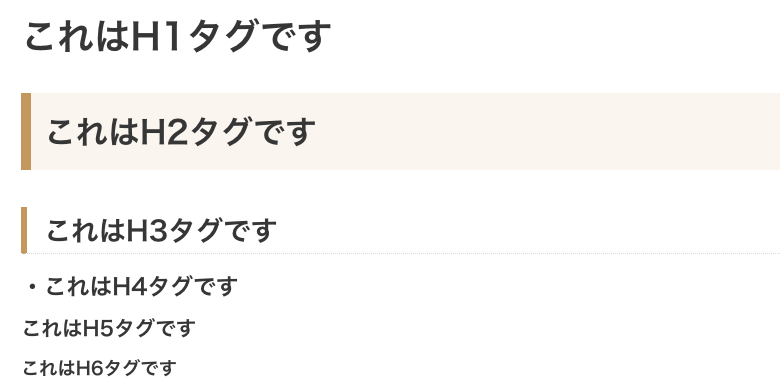
デフォルトの設定だと見出しが目立たないのでアレンジしました。
H1,H5,H6はそのままですが、H2は色付きボックス見出し、H3は下線付き見出し、H4はリーダーに中黒(・)だけとしました。
こんな感じ↓

.hero-body {
.title, .subtitle{
text-shadow: 2px 2px 5px #000000;
}
}
記事のタイトルスペース、俗にいうheroに白基調の画像を張ると文字が見にくくなるので、影を落とすことで対応しました。
.content {
a[data-ext="true"]::after{
content: ' \f35d';
font-weight: 900;
font-family: 'Font Awesome 5 Free';
}
table{
width: initial;
}
}
リンク先が外部であることをわかりやすくするためにアイコンを追加しました。
アイコンはfontawesomeのexternal-link-altを使用しています。
CSS内での記述なのでユニコード直書きしています。
アイコンのスタイルがsolidなのでfont-weight: 900;と設定しています。
ちなみにfontawesomeをCSS内で使用する場合は、スタイルによってウェイトの指定を変える必要があります。
html内ではクラスにprefixを追加することで指定できます。
| style | font-weight | prefix |
|---|---|---|
| light | 300 | fal |
| regular, brands |
400 | far fab |
| solid | 900 | fas |
使用するには以下のように、リンク記述にdata-ext="true"という属性をインライン付加することで表示させることができます。
[Jekyll](http://jekyllrb-ja.github.io/){:data-ext="true"}←こんな感じになります
Jekyll←こんな感じになります
それともう一つ、デフォルトの設定だとテーブルの横幅が、”100%”になっておりコンテナいっぱいに広がってしまうので、初期値に戻しています。
_config.ymlの設定
theme_color: '#c4975e' # テーマカラー変更
ここのテーマカラーとは、パソコンからの閲覧では関係ありませんが、スマホ等で閲覧した際、画面の上にあるステータスバーに色を付ける設定になります。
こんな感じ↓