投稿日: 2022年09月21日 23:45 JST
更新日: 2023年01月03日 12:00 JST
今回はタグラベル関連とその他の設定について説明します。
このテーマではタグラベルはあるのですが、タグ別ポスト一覧ページやタグ一覧は実装されていないので自作する必要があります。
設定
タグラベルにページへのリンクを追加
<span class="tag {% if include.style %} {{ include.style }} {% else %} is-primary {% endif %}">
<a href="{{ site.tag_path }}/#{{ include.tag | slugify }}"> <!-- このアンカータグを追加 -->
{{ include.tag }}
</a>
</span>
まず、サイト内の各所で使用されているタグラベルのパーツにちょっと手を加えます。
タグラベルはこのテーマではパーツ_includes/tag.htmlとして用意されているのでそれを弄ります。
タグラベル自体はbulmaフレームワーク標準のクラスが使用されていますが、これはただのラベルにすぎないのでリンクを張れるようにアンカータグを仕込みます。
リンク先は後で作成するタグ別ポスト一覧ページtag/index.htmlにリンクされています。あとページ内リンク用にタグ名(slug化済)でIDを追加しています。
(変数tag_pathは_config.yml内で定義しています。)
タグ別ポスト一覧ページを追加
---
layout: tag-list
title: tag
subtitle: タグ一覧
show_sidebar: false
---
上記のタグ別ポスト一覧ページをtag/index.htmlのパスに作ります。
内容についてはタイトルなどの設定をするだけに留め、パーツの配置等はレイアウトファイルtag_list.htmlに分離します。
但しこのページに文言を加えたい場合は本文に追記してください。
---
layout: default
---
{{ content }}
<div class="content post-list">
{% assign sorted_tags = site.tags | sort %}
{% for tag in sorted_tags %}
<h3 id="{{ tag[0] | slugify }}">{{ tag[0] }}</h3>
<ul>
{% assign sorted_posts = tag[1] | sort: "date" %}
{% for post in sorted_posts %}
<li><a href="{{ post.url }}">{{ post.title }}</a><span> - {{ post.date | date_to_xmlschema | date: "%Y/%m/%d" }}</span></li>
{% endfor %}
</ul>
{% endfor %}
</div>
新たにレイアウトファイルtag_list.htmlを作ります。タグ別ポスト一覧は、公式サイトの
これ
を参考にしました。
変更点はタグをアルファベット順にソートしたのと、それぞれの投稿記事を古い順から並ぶようにソートしました。あとはタグの見出しにサイト内リンク用のid属性を付与しています。
本文冒頭にある{{ content }}は、このレイアウトファイルの参照元tag/index.htmlの本文に書いた内容がここに展開されます。
.post-list {
ul{
margin-left: 1em !important;
}
li{
list-style-type: none;
a{
font-weight: bold;
}
span{
color: $grey;
}
}
}
仕上げに見栄えを良くするため簡単にスタイル付けをしています。
タグ一覧カード追加
<div class="card">
<header class="card-header">
<a class="card-header-title" href="{{ site.tag_path }}/">タグ一覧</a>
</header>
<div class="card-content">
<div class="content tags">
{% assign sorted_tags = site.tags | sort %}
{% for tag in sorted_tags %}
{% assign tagname=tag[0] %}
{% include tag.html tag=tagname style="is-info is-light is-medium"%}
{% endfor %}
</div>
</div>
</div>
ブログ記事の右側にあるサイドバーにタグ一覧を作ります。
_includesディレクトリにtag-card.htmlというファイルを作ります。(サイトのパーツなのでfront matterは不要です)
今回はbulmaフレームワークのクラスのCardコンポーネントとTagsコンテナを使用します。デザイン済みのコンポーネントなので、マージンやパディングなど細かいことは気にせずにforループでタグラベルを貼りつけていきます。
…省略
<div class="column {{ content_width }}">
{% include tabs.html %}
{% include showcase.html %}
{% include sponsors.html %}
{% include gallery.html %}
{{ content }}
</div>
{% if site.posts and page.show_sidebar %}
<div class="column is-4-desktop is-4-tablet">
{% include latest-posts.html %}
{% include tag-card.html %} <!-- タグ一覧カードをここに追加 -->
</div>
{% endif %}
以降省略…
あとは、デフォルトレイアウトにサイドバー内に表示する内容を設定するところがあるのでlatest-posts.htmlの後にインクルードします。
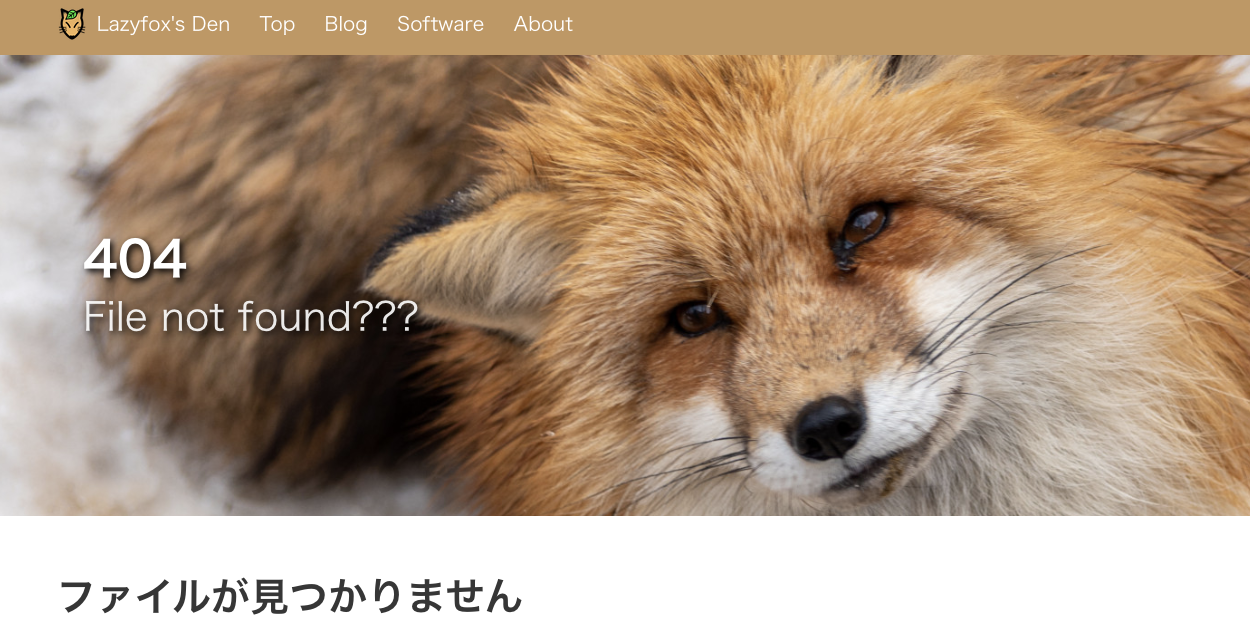
404ページの追加
---
title: 404
subtitle: File not found???
layout: page
show_sidebar: false
permalink: /404.html
---
最後にオリジナルの404ページを作りました。デフォルトだとGitHub Pagesのものが表示され、テーマの統一性がなくなってしまうため自作しました。あとSEO的にも有利だとか…
作り方は簡単、GitHub Pagesではルートのディレクトリに404.htmlという名前のファイルを置くだけです。
front matterで単一ページ用のレイアウトのpageを設定。所定の場所にファイルを配置するためにpermalink: /404.htmlとします。
あとは、本文を適当に作って…

↑こんな感じになりました。
今回で設定の説明は終了です。本当はもっと細かい所も弄っているんですが、その辺は直接GitHubのリポジトリの方を見てください。